共计1232个字符,预计需要花费 2分钟才能阅读完成。
AI摘要:本文介绍了如何使用Github Action自动生成静态相册,以解决CDN流量问题和S3存储成本高的问题。通过上传图片到Github仓库,触发Actions自动生成HTML页面,并压缩缩略图以缓解服务器压力。文章还提供了详细的设置步骤和演示地址,展示了如何利用AI生成代码并部署在Github Pages或Vercel上。
前言
使用memos调用的相册虽然方便,但是也有一些痛点无法解决
- 在CDN被刷流量之后,我已经几乎关闭所有的国内CDN服务,小水管服务器也无法满足大量图片同时加载,那龟速谁用谁知道.
- S3存储太贵,在COS被刷了流量之后(没错,我就是这么倒霉),我决定多地备份,主要上传在github,利用Cloudflare+ vercel+github pages+ 其他SaaS. 这些服务的优点就是免费.
- 模板来源于网络
Deepseek
主要使用AI来解决主要功能代码,主打一个能用就行.至于有什么bug,一个简单的网页生成 能有什么逆天bug也没关系的....吧
主要代码是 Python
功能
- 我想要的功能
- 上传图片到Github 仓库,触发 Actions 自动生成Html页面
- 相册的缩略图需要压缩,点击显示原图,缓解小水管压力(没错,我会定时使用git拉取到国内服务器,主打一个多地都能访问)
- 根据图片名称自动生成标题
- 更新
2024.12.29
又找了一个模板,自己觉得还可以
加了进去
在workflow里设置需要执行的脚本
两个脚本 分别为times.py和lens.py对应着两个模板
演示地址
lens模板 https://photo.asbid.cn
times模板 https://photo.sgcd.net
部署在Github Pages
使用
项目模板
https://github.com/jkjoy/generate-albums
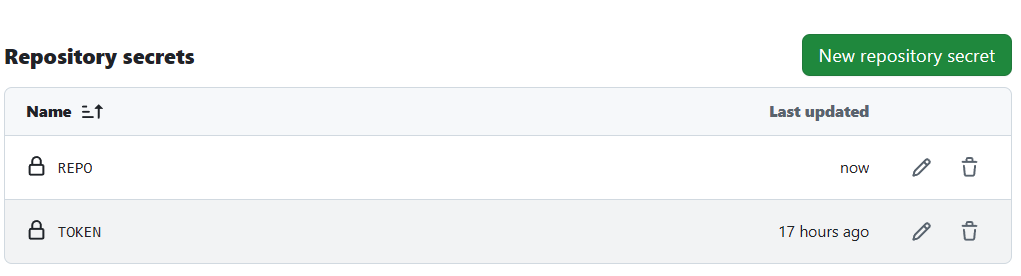
设置
在自己仓库的Settings中找到

TOKEN为你的 Github token
REPO为你想要生成相册的仓库名称 如username/repo

上传规则
相册内容上传到 photos 这个目录下
photos 根目录下的照片默认标题为分享生活
新建文件夹, 该文件夹名称为此目录下所有图片的标题
- 照片同名txt中的文本为描述说明 最高优先级
如1.jpg1.txt则使用1.txt中的文本为描述说明 - 目录下
描述.txt为此目录下所有图片的描述说明 第二优先级 - 如果两者都没有则使用照片文件名为描述说明
其他部分
可以根据需求修改 template目录下对应模板的index.html文件 中的布局和内容.
每次修改仓库会自动触发Action 生成HTML到目标仓库,目标仓库可以使用Github Pages,也可以部署在Vercel,这里就不多做说明
演示
https://photos-jkjkjoy.vercel.app/
总结
正文完
你好,请问在设置步骤部分,没有太看得懂~当我设置New secret时,需要填入Name和Secret两个字段,请问要怎么填呢?而且当我在Name字段填入xxxx/gallery值时保存失败了,说是不允许「/」
name 为 REPO
不折腾无生活。
没错.
生命不息折腾不止!~
GitHub访问最近不太稳定。确定那是广末凉子么,侧颜赞
UP叫 请给广末凉子面子 很好看的一个小妹妹
不挂梯子样式都没了
Github Pages 可能访问不是太好
这个不错啊,把图片丢进去就可以了。
不知道最多能支持多少图片?还有如果能按时间做个检索就更好了。
目标仓库里是统一存放的.源仓库可以自己分门别类,只要在photos这个文件夹里 就好了
我们如何做到神同步的,我也是刚弄了个类似相册的东西,不过你这高端啊,我都还没考虑流量的问题😂
哈哈,正所谓英雄所见略同嘛,自从有了AI,自己折腾起来更有劲儿了.
演示的是个美女哈。自拍。
Python 从B站爬下来的,啊哈哈,