分享 Gotosocial 的分域部署
Gotosocial 0.18.0版本新增了分域部署功能,通过Nginx重定向实现顶级域名与二级域名的分离。部署时需在首次启动前配置`docker-compose.yaml`,设置实例地址、账户域名、数据库类型、存储后端等参数,并确保可信代理和开放注册等功能的正确配置。
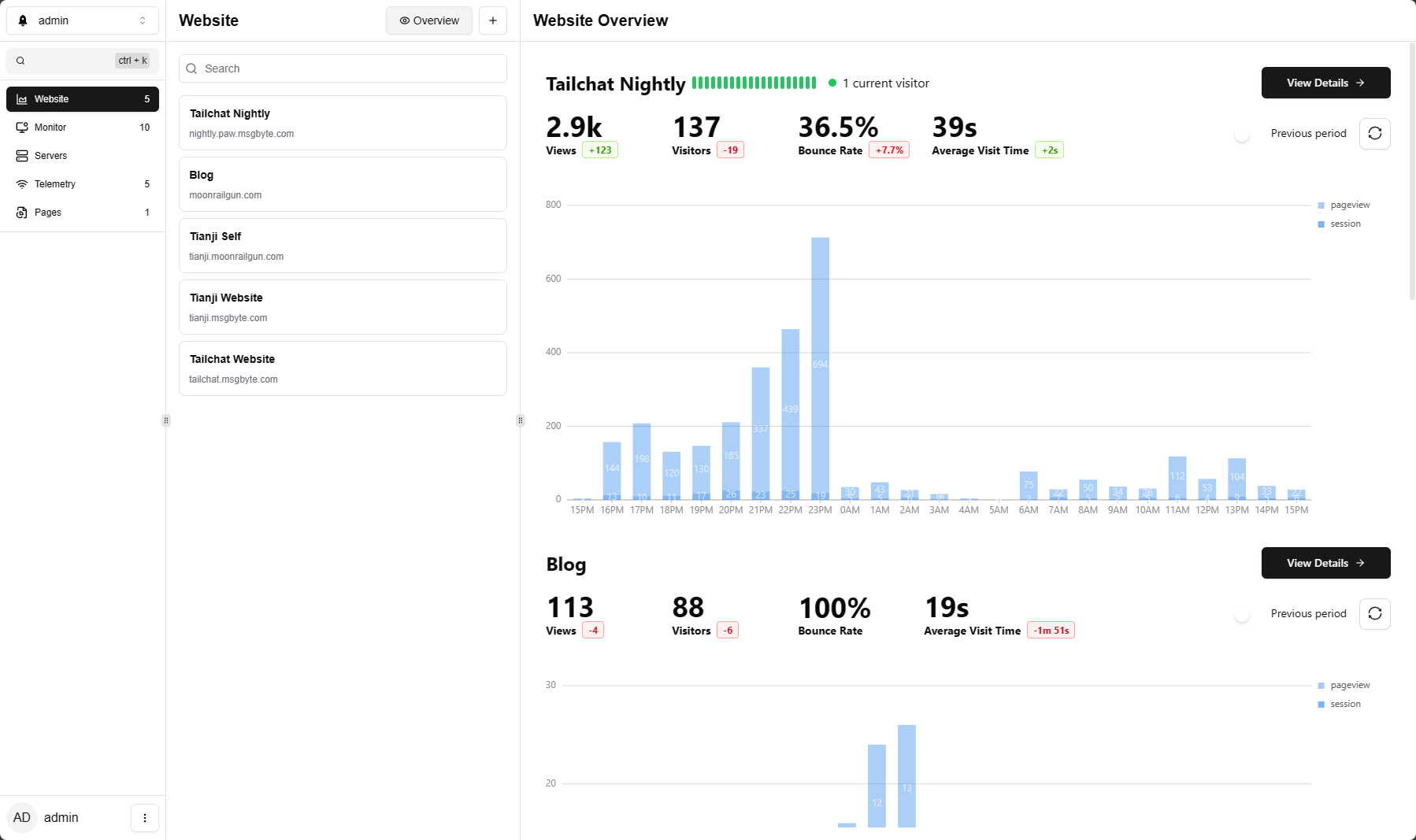
分享 Tianji - 一个集成 网站分析 + 上线监控 + 服务器状态 的应用
Tianji 是一个集成了网站分析、上线监控和服务器状态的多功能应用,结合了 uptime-kuma 、 nezha 和 umami 的功能。项目通过 Docker Compose 部署,支持 PostgreSQL 数据库,并提供默认的管理员账户。用户可以通过 API 获取网站统计数据,并使用 ...
分享 使用 NeoDB API 构建观影页面
本文介绍了如何使用NeoDB API构建观影页面。首先,通过Mastodon账号登录NeoDB并生成API token。接着,使用NeoDB Shelf API项目部署在Vercel上,并通过JavaScript代码实现页面数据的动态加载和展示。文章还提供了相关的CSS样式和HTML结构,帮助用户快...
分享 如何使用Docker快速部署mastodon实例
本文介绍了如何使用Docker快速部署Mastodon实例。首先需要创建目录并拉取镜像,然后修改docker compose配置文件并初始化PostgreSQL。接下来需要配置Mastodon,包括创建空白的.env.production文件并运行引导。最后启动Mastodon并创建管理员账号。完成...
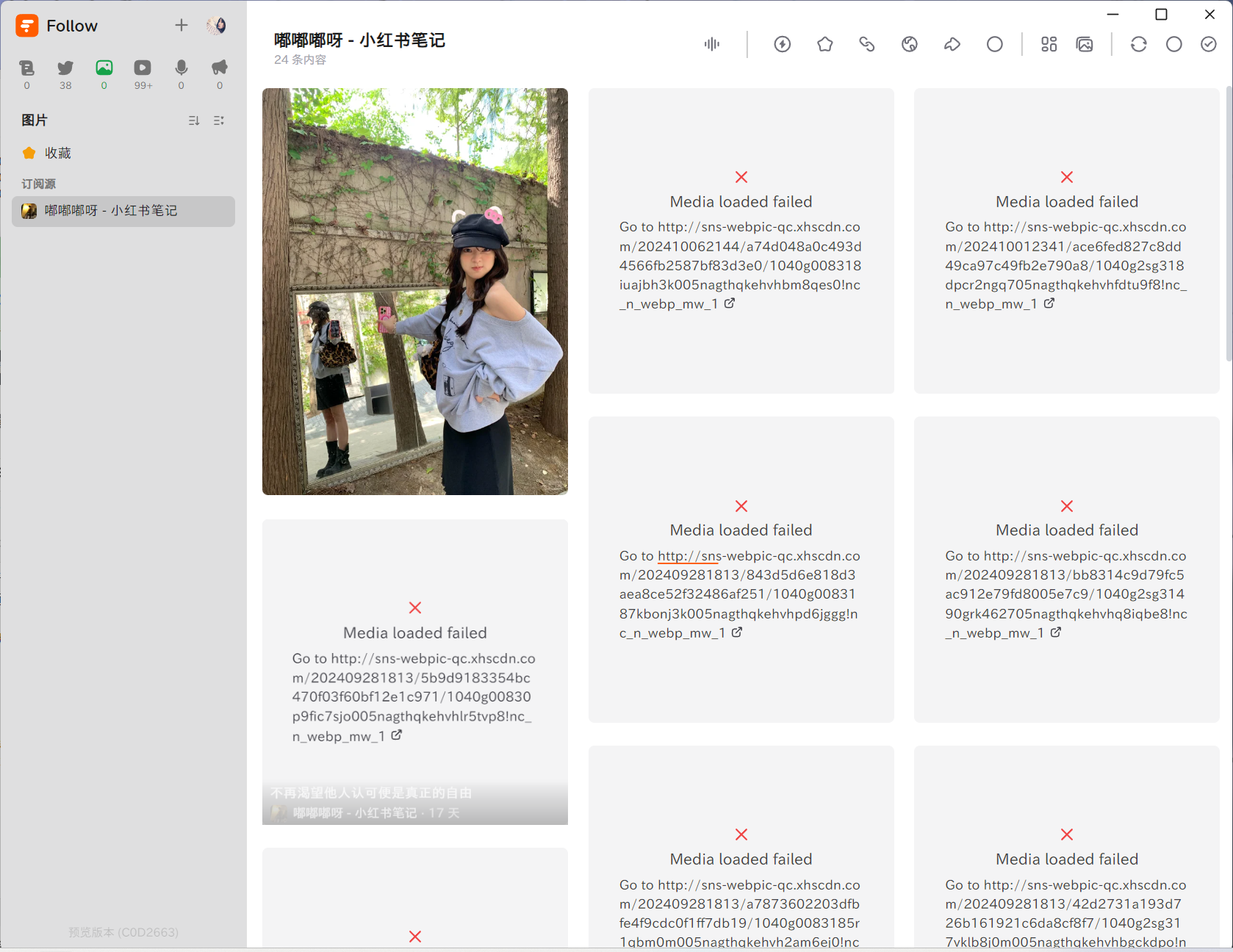
分享 Follow 使用体验
文章介绍了作者对于使用RSS的体验和喜好,以及介绍了一个名为"Follow"的工具,该工具具有互动属性,可以让每个人看到哪些人订阅了哪篇文章,从而形成一种新型的社交。作者还提到了使用RSSHUB关注小红书账户时遇到的问题,以及在创建新列表时出现的白屏情况。
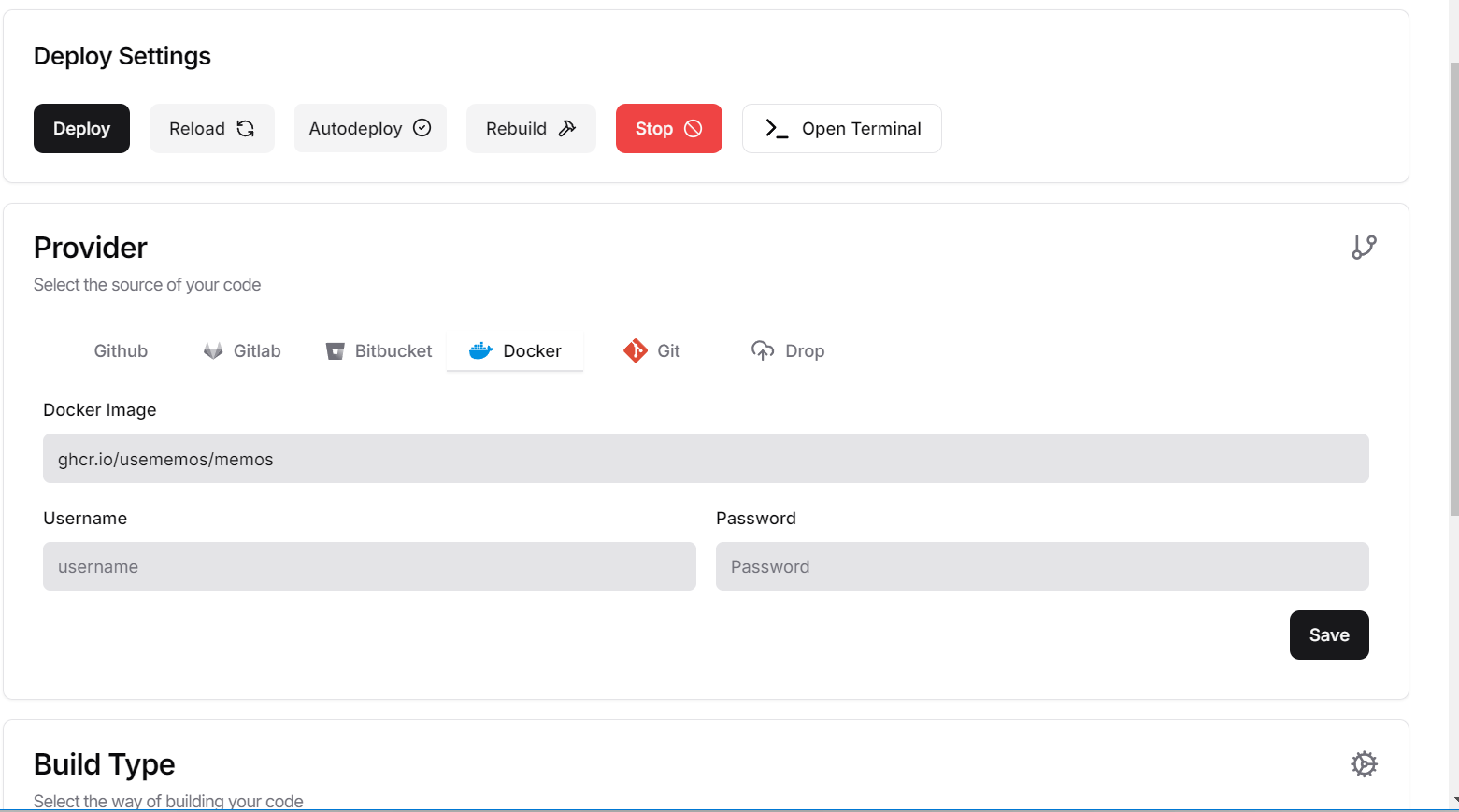
分享 Dokploy 一款好用的开源VPS面板
Dokploy是一款稳定、易于使用的部署解决方案,旨在简化应用程序管理流程。它可以作为Heroku、Vercel和Netlify等平台的免费可托管替代品,使用Docker和Traefik构建。Dokploy具有S3备份、自动续签证书和随GitHub仓库自动更新部署等功能。它可以完成大多数项目的管理,...
分享 快速部署一个发布memos的QQ机器人
本文介绍了如何部署一个转发memos的QQ机器人。首先使用docker-compose部署,创建一个docker-compose.yaml文件,并在其中配置相关参数。然后登录napcat的webui,填写反向WS地址为ws://memos:8080/onebot/v11/ws即可。
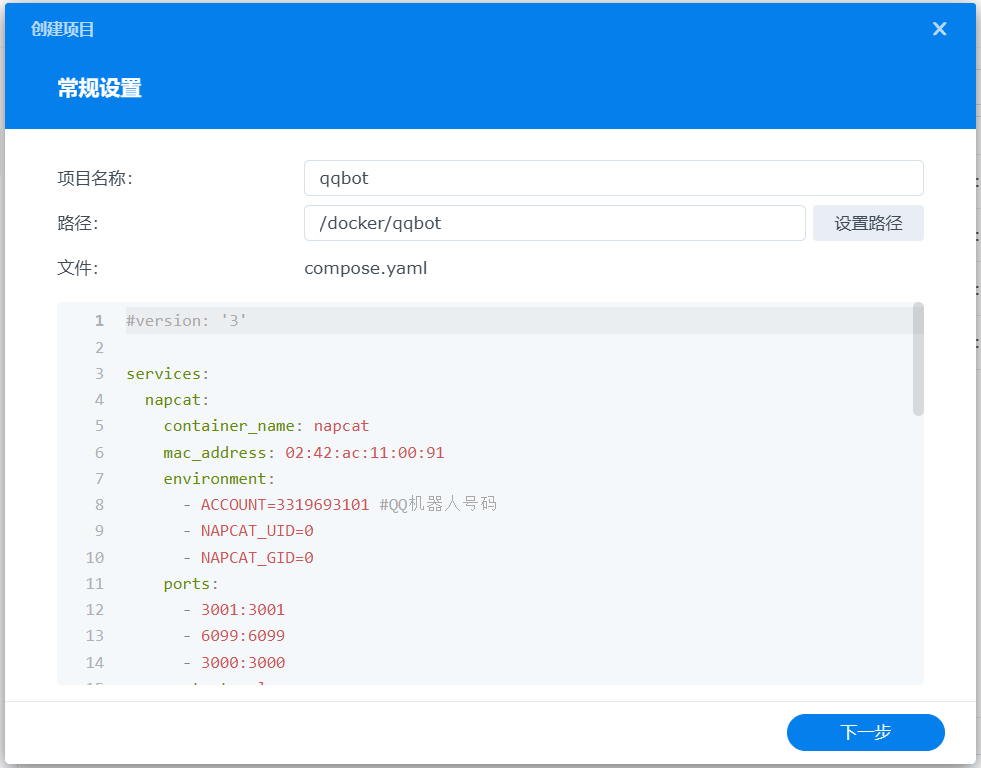
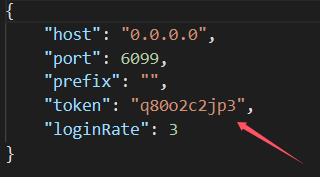
分享 使用Docker快速部署一个QQ机器人
本文介绍了如何使用Docker快速部署一个QQ机器人,并通过对接Nonebot实现Memos机器人的功能。文章详细介绍了在Windows和Linux系统下的部署步骤,并提供了相应的代码示例。通过绑定Memos账号和转发消息发送到Memos,实现了将QQ机器人的消息转发到Memos的功能。最后,文章提...
分享 使用Docker 快速部署 Pleroma
本文介绍了如何使用Docker快速部署和更新Pleroma社交网络服务,支持最新2.7.0版本。步骤包括克隆仓库、编辑配置文件、启动容器以及创建管理员账户。通过Docker Compose工具,简化了Pleroma的部署流程。
分享 Windows 如何设置动态壁纸
本文介绍了在Windows系统中如何设置动态壁纸的方法。由于Windows本身没有开发动态壁纸功能,但可以通过下载名为Lively Wallpaper的软件来实现。安装好软件后,选择添加壁纸并选择要设置的视频文件,即可在桌面上看到自己的动态壁纸。需要注意的是,壁纸需要在Lively Wallpape...
文章搜索

老孙
资深网民孙先生
用户数
1
文章数
162
评论数
597
阅读量
252466
最新文章
热门文章
最新评论
标签云
说说
typecho
分享
mastodon
wordpress
Gotosocial
联邦宇宙
杂谈
memos
插件
黑苹果
主题
部署
Ubuntu
QQ机器人
博客
Cloudflare Workers
nonebot
S3存储
Activity-Relay
relay
Pleroma
Dokploy
Space
日常
优化
icon
napcat
游记
llonebot
QQ
静态相册
Follow
API
香港
Neodb
清明
Tianji
Mango
Docker
Deepseek
美化
EasyPanel
gatus
linux
SNH48
SSH
vercel
朴树
王璟
珠海
痛风
图床
Cloudflare
Farallon
互联网
Smartisan
CyberPanel
Stack
壁纸
Freshrss